Bagaimana Cara Membuat Breaking News Ticker untuk Blogger?
Untuk menambahkan breaking News Ticker pada Blogger, silahkan ikuti langkah demi langkah di bawah ini.
Apabila mentok dan tidak bisa berfungsi, jangan sungkan-sungkan bertanya dengan cara mengisi kolom komentar di bawah ini
- Silahkan ke Dashboard Blogger Anda,
- Pilih Tema – Edit HTML
- CTRL + F lalu ketik <head>
- Jika dapat, silahkan masukkan kode JS dan CSS di bawah ini
- Sesudah itu, cari kode ]]></b:skin> lalu copy dan pastekan kode CSS di bawah ini tepat di atas ]]></b:skin>
Catatan:
Agar warna tema hijau bisa kita ubah, Cukup ganti kode warna yang saya tandai warna hitam tebal garis bawah dengan warna yang Anda sukai. Gunakan Tool kode Generator untuk mendapatkan kode warna html piihan Anda
Membuat Tampilan Layout
- Setelah itu Simpan tempalte Anda
- Sekarang masuk ke menu Tata Letak
- Tambahkan widget baru – pilih HTML/JavaScript

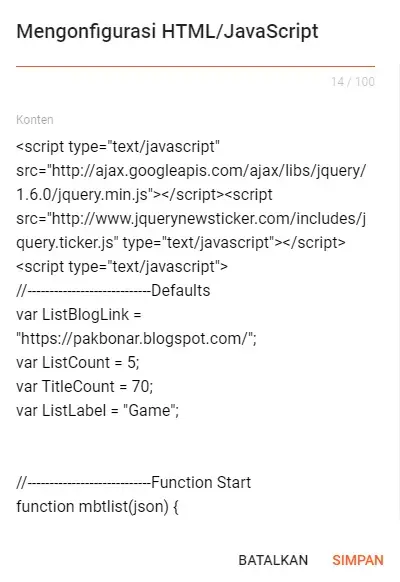
- Lalu pastekan kode di bawah ini di HTML/JavaScript
Yang perlu Anda ganti:
- ListBlogLink : Masukkan URL Blog Anda. Misalnya: https://pakbonar.blogspot.com/
- ListCount : Berapa banyak jumlah postingan yang ingin anda tampilkan
- TitleCount : Tentukan jumlah karakter dalam judul postingan
- ListLabel : Ini adalah label. Silahkan masukkan label Anda yang ingin ditampilkan. Perlu di ketahui, Label sangat sensitif. Jadi perhatikan dan sesuaikan huruf besar dan kecil. Jika widget ini tidak berfungsi, koreksi kembali bagian tulisan label.
- Speed : Silahkan edit dengan value 0-20. Semakin besar nilainya, maka semakin cepat scrool.
- Control :Pilih salah satu True atau false. Jika True, maka akan menampilkan tombol control seperti Play/Pause, Next dll.
- Title Text : Ini adalah judul ticker, teman-teman bisa bikin judul seperti: “HOT”, “Breaking News”, “Berita Terbaru” dan lain-lain.
- displayType: Ada dua jenis animasi, reveal atau fade. Piih sesuai selera Anda.
- TitleCount: Pilihlah berapa jumlah karakter huruf yang akan kita tampilkan dalam judul artikel. Apabila tidak ingin menampilkan judul posting terbaru dari blog Anda tanpa menyebutkan label/kategori tertentu, maka cukup hapus /-/”+ListLabel+” dari kode di atas.

- Setelah selesai, klik tombol simpan, dan cek halaman blog Anda.
Penulis : red























Media Liputan Indonesia
DIATUR OLEH UNDANG - UNDANG PERS
No. 40 Thn. 1999 Tentang Pers
HAK JAWAB- HAK KOREKSI-HAK TOLAK
Kirim via:
WhatsApps / SMS:08170226556 / 08123636556
Email Redaksi:
NewsLiputanIndonesia@gmail.com
PT. LINDO SAHABAT MANDIRI
Tunduk & Patuh Pada UU PERS.
Komentar